Both novice and not-so-novice web designers can struggle to find color combinations that work well together to provide a pleasing appearance for a Website. Professional graphic designers are trained in the art, science and language of color, but the rest of us don’t have the time to learn all that – we just need a way to quickly g enerate some ideas for color schemes that we can experiment with and go from there.
enerate some ideas for color schemes that we can experiment with and go from there.
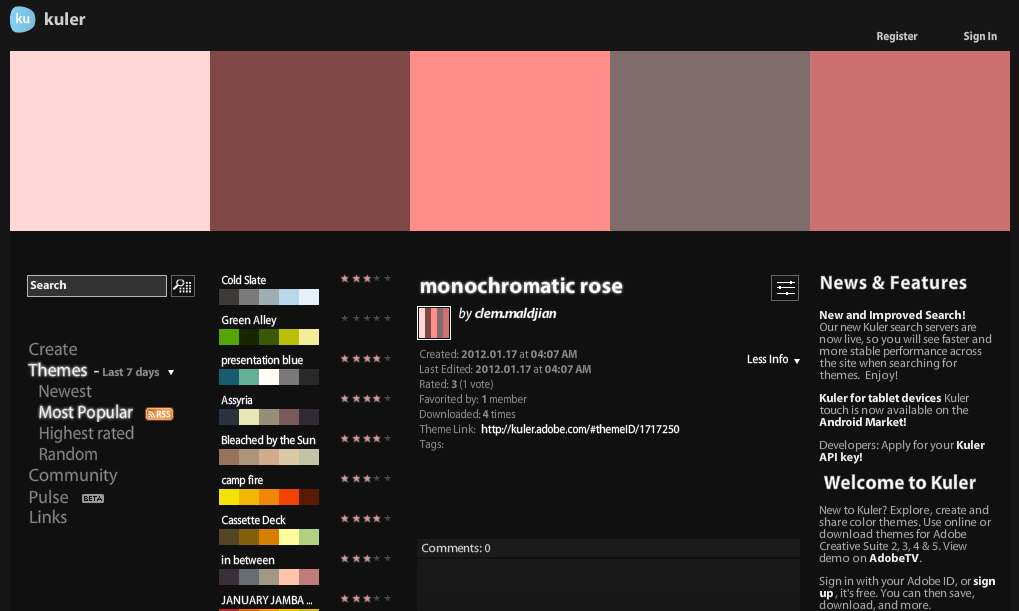
Enter Kuler, a fun and easy-to-use tool from Adobe (http://kuler.adobe.com) that allows you to browse through thousands of user-submitted color schemes (or “themes”, as they are referred to in Kuler). You can also modify an existing theme to tweak it to your liking, or create your own themes from scratch and share them with the Kuler community.
The tool is a little too complex to completely describe here, but here are a few tips to get you started:
- To get the most out of this tool, it’s best to login to it using your Adobe ID. (If you haven’t got one of those yet, start by clicking on the Register link to register with Adobe.)
- After you have logged in, you can search on themes by specifying one or more colors you want in the theme. You can also browse through the themes by category, e.g., “Latest”, “Most Popular”, “Highest Rated” (yes, users can submit their own rating for a theme).
- One you find a theme you like, you can drill down into it to see the color values by clicking on the Change/View Theme icon depicted here (last button on the right):

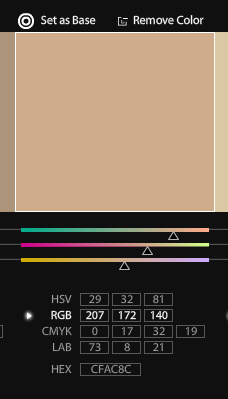
- You’ll then see a magnified view of the theme, that shows the values for each of the colors in the theme as represented in different color systems (e.g., RGB, CMYK). Here’s and example color swatch showing these numeric values:
 The value that you, the Web designer/developer, need to use is the HEX value shown at the bottom of the page below each color swatch. So, if you wanted to use the brown color shown in the example above, you would select/copy the “CFACBC” code, and then paste it into some sort of text/notepad file for safekeeping.
The value that you, the Web designer/developer, need to use is the HEX value shown at the bottom of the page below each color swatch. So, if you wanted to use the brown color shown in the example above, you would select/copy the “CFACBC” code, and then paste it into some sort of text/notepad file for safekeeping.
There’s far more to learn about this tool that we have space to go into detail about here. And some of you may be wondering how you can effectively use the color codes to modify the appearance of your WordPress site. Stay tuned – that will have to be the subject of future postings.
In the mean time, give Kuler a spin and get your color imagination going!
